 169 |
169 |
 0
0


Часы в виде бомбы Counter Strike So...

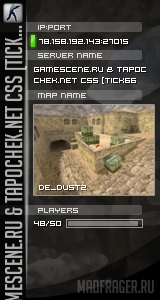
Мониторинг сервера для сайта uCoz

Как бесплатно «раскрутить» свой сай...

Грамотное написание CSS-кода

Особенности продвижения сайта-визит...

Шаблон для uCoz Fight Club
| Комментарии [1] |
| Информеры [0] |
| Каталоги [0] |
| Форум [0] |
| uCoz [23] |
| uCoz скрипты [304] |
| uCoz шаблоны [270] |
| uCoz модификации [0] |
| uCoz иконки [91] |
| Видеоуроки по uCoz [2] |
| Создание сайтов [62] |
| Заработок в сети [143] |
| SEO и продвижение сайтов [298] |
| HTML [31] |
| CSS [23] |
| SMM и SMO [24] |
| Интернет-маркетинг [11] |
| Веб-дизайн [117] |
| Программы для веб-мастера [4] |
| О разном [142] |
| Релизы DataLife Engine [1] |
| Бесплатные шаблоны DLE [524] |
| Модули DLE [68] |
| Хаки для DLE [34] |
| Статьи о DLE [1] |
| Накрутка вконтакте [3] |
© O-uCoz.com 2025
Хостинг от uCoz
